Trading Card Collection System
Upwork | Streamer D0oppaThis project has been developed for the streamer d0oppa, who requested a trading card management system for his followers.
- React
- Next.js
- TypeScript
- Tailwind
- Vercel
Achievements and Results
Significant Impact: The implementation revitalized the community, improving user engagement and participation.
Enhanced Experience: The responsive design received positive feedback from the community on both desktop and mobile.
Centralized Management: The system enables comprehensive management of users and their card collections in one platform.
Community Growth: Interactive features were designed to boost participation through card collection dynamics.
Robust Integration: Seamless integration with the streamer's existing backend system.
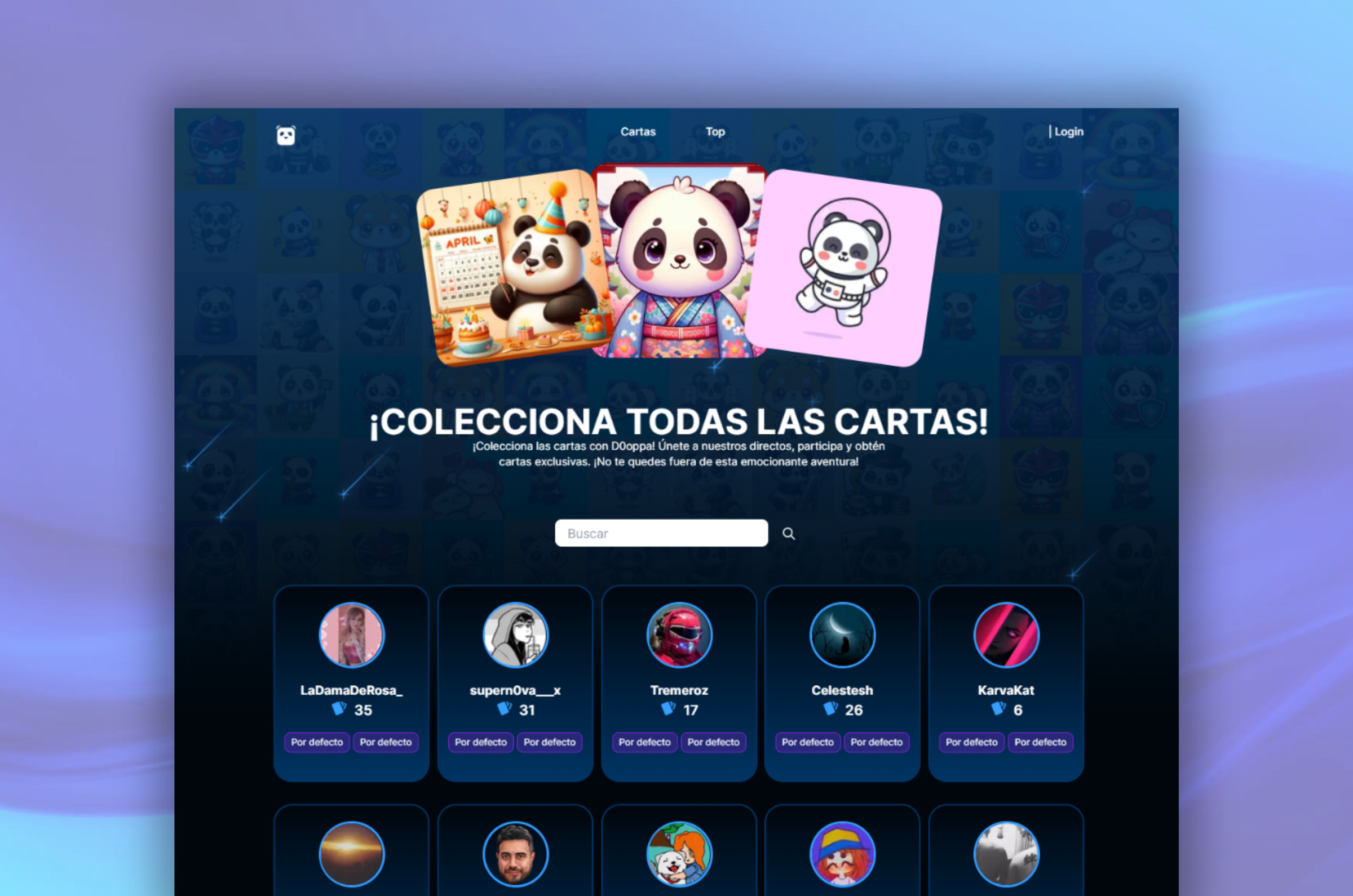
Dynamic Interface: The system was designed to provide attractive visualization of cards and rankings.
This project not only improved community engagement but also provided a strategic solution to reinvigorate the streamer's community through an interactive card collection system.
Project description
This project focused on developing a card collection management system for streamer d0oppa's community.
The streamer needed a frontend interface to complement his existing backend, aiming to create an engaging system for managing trading cards with his community.
The development concentrated on creating an attractive user experience that would revitalize community participation.
Key implemented functionalities include:
User Management: A comprehensive system to display users and their collections, including detailed tracking of card ownership.
Card Interface: An attractive visualization system for available cards and user collections, ensuring an engaging display of content.
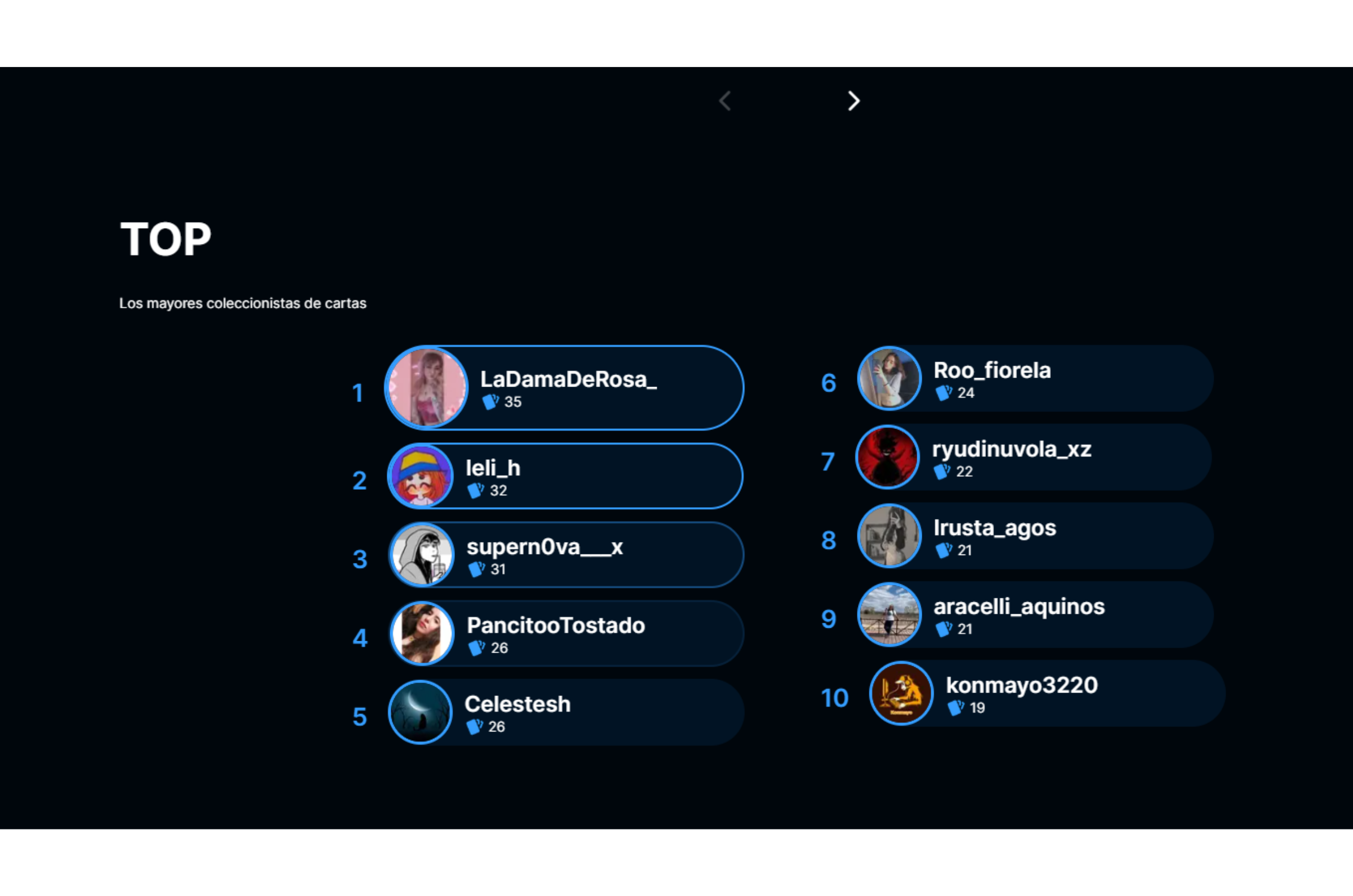
Ranking System: Implementation of a top users system based on card collection quantities, promoting healthy competition.
Responsive Design: A fully adaptive interface ensuring optimal experience across all devices.
Backend Integration: Efficient connection with the streamer's existing API system.
The system was developed with modern technologies such as React with Next.js, TypeScript for robust development, and Tailwind CSS for responsive design. The platform was deployed on Vercel for optimal performance.
Currently, there are some issues with the backend provided by the client. Communication attempts have been made to resolve these problems, but no response has been received to implement the necessary fixes.
 Top 10 users within the streamer's community with the most letters to their names
Top 10 users within the streamer's community with the most letters to their names Message sent successfully!